Příklady úprav vzhledů fóra bez editace originálních šablon vzhledů
V tomto článku se podíváme na to, jak upravit vzhled fóra aniž by se musely upravovat originální šablony vzhledu. Výhodou tohoto postupu je to, že si při aktualizaci fóra nebo vzhledu nesmažete provedené úpravy, a že soubory nebudete muset znovu upravovat. Nevýhodou je, že budete muset porozumět tomu, jak fungují „události“ („eventy“) v šablonách.
„Události“ („eventy“) v šablonách
„Události“ („eventy“) slouží k tomu, aby se při instalaci rozšíření nemuseli upravovat originální soubory fóra. „Události“ jsou něco jako spouštěče nebo odkazy - když se zpracovává kód souboru a narazí se na „událost“, tak počítač zpracuje kód, na který odkazuje a pak pokračuje dál. „Události“ můžete najít v php souborech a v šablonách (ve složce styles/vas_vzhled/template). V tomto článku se budeme věnovat pouze „událostem“ v šablonách.
Pokud se občas podíváte do šablon v phpBB 3.1 a vyšším, tak jste si určitě všimli řádků, které vypadají následovně:
<!-- EVENT overall_header_body_before -->Tyto řádky vždy začínají stejně označením
<!-- EVENT, za kterým je název „události“. „Události“ se nachází téměř ve všech html souborech (šablonách) a jsou rozmístěny na strategických místech, na kterých se očekává, že by mohl být do šablon přidán nějaký kód. Pokud na nějakém místě „událost“ není, můžete o její přidání požádat vývojáře phpBB.Události odkazují na soubory, které mají stejný název jako událost s koncovkou html. Například v souboru
styles/vas_vzhled/template/overall_header.html je velmi používaná událost <!-- EVENT overall_header_stylesheets_after -->, pomocí které se dá změnit stylování fóra (to co je v css souborech ve složce styles/vas_vzhled/theme), a která odkazuje na soubor ext/autor_rozsireni/nazev_rozsireni/styles/vas_vzhled/template/event/overall_header_stylesheets_after.html. Takhle to funguje v případě, že tento soubor existuje - pokud neexistuje, tak „událost“ nic nespustí.Rozšíření „Insert template code“
Rozšíření „Insert template code“ je velmi jednoduché rozšíření, pomocí kterého lze přes „události“ přidávat do šablon kód.
Rozšíření můžete stáhnout na GitHubu.
Instalace - Pokud nepoužíváte rozšíření „Upload Extension“ („Nahrát rozšíření“), tak nahrajte soubory rozšíření do složky
ext/marttiphpbb/inserttemplatecode a povolte ho v „Administraci“ - „Přizpůsobení“ - „Správa rozšíření“ - „Správce rozšíření“.Po instalaci rozšíření se podívejte do složky
ext/marttiphpbb/inserttemplatecode/style/all/template/event, ve které už nějaké „soubory událostí“ jsou. Můžete začít psát kód přímo do nich, nebo si najít pro vaše účely lépe umístěnou „událost“, na základě které si v této složce vytvoříte nový html „soubor události“ (se stejným názvem jako má „událost“).Některé „soubory událostí“ můžou časem obsahovat více úprav a můžou být nepřehledné. V tomto případě můžete vytvořit ve složce
ext/marttiphpbb/inserttemplatecode/style/all/template/ vlastní soubory (pozor na to, že to není stejná složka jako ta, kam se dávají „soubory událostí“ v šablonách, ale její nadřazená složka). Na tyto soubory musíte odkázat v hlavních „souborech událostí“ tímto kódem <!-- INCLUDE muj_soubor.html --> (muj_soubor.html nahraďte názvem svého souboru).Po jakékoliv změně v šablonách, nebo v souborech událostí nezapomeňte v administraci promazat cache fóra.
Na konci tohoto příspěvku můžete najít seznam různých úprav fóra provedených pomocí rozšíření Insert template code.
xxxxxx
Pomocí rozšíření „Custom code“ („Vlastní kód“) jde do fóra přidávat html, css nebo javascript kód bez toho, aby se museli upravovat originální soubory fóra. Kód se přidává v administraci rozšíření do souborů, které jsou propojeny s událostmi (eventy) šablon. Krátký úvod do používání tohoto rozšíření najdete tady.
V tomto tématu najdete příklady úprav fóra pomocí rozšíření „Custom code“ („Vlastní kód“).
Přidání vlastního souboru #
Všechny soubory rozšíření, do kterých se přidává vlastní kód, jsou uloženy ve složce
store/customcode/. Při instalaci rozšíření je ve výše uvedené složce vytvořeno několik souborů, které jde v administraci upravovat, takže můžete napsat kód přímo do nich. Pokud tam ale chcete napsat něco delšího, je lepší vytvořit soubor nový, na který se potom odkáže v jednom z těch originálních souborů (aby se načetl).
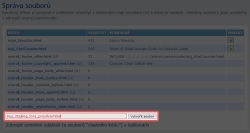
Nový soubor jde vytvořit velmi snadno v administraci rozšíření („Administrace“ - „Rozšíření“ - „Vlastní kód“ - „Správa souborů“), kde ve spodní části najdete pole, do kterého zadáte název souboru a kliknete na tlačítko „Vytvořit soubor“.
Asi na tom moc nezáleží, ale já si pro přehlednost do názvu souborů přidávám předponu
muj_, protože mám pocit, že se soubory ve „Správě souborů“ řadí podle jejich názvů a takhle zůstanou všechny mnou přidané soubory pohromadě. Kromě toho je dobrý vymyslet název souboru, který vystihuje kód, který se v souboru nachází. Například:moje_uprava_hlavicky_prosilver.htmlmi říká, že se v souboru nachází můj kód, kterým nějak upravuju hlavičku fóra ve vzhledu prosilver.
Odkaz na vlastní soubor #
Po vytvoření vlastního souboru musíte na soubor odkázat z jednoho z originálních souborů rozšíření, aby se načetl. To uděláte tak, že do originálního souboru napíšete následující kód:
Kód: Vybrat vše
<!-- INCLUDE ../../../../../../store/customcode/muj_soubor.html -->Pokud napíšete název souboru špatně, tak se vám místo fóra ukáže podobná hláška:
Kód: Vybrat vše
Fatal error: Uncaught exception 'Twig_Error_Loader' with message 'Unable to find template "../../../../../../store/customcode/muj_stajling_fora_Prosilver.html" (looked into: ./styles/prosilver/template, ./styles/prosilver/theme) in "../../../../../../store/customcode/overall_header_stylesheets_after.html" at line 4.' in /xxx/yyy/zzz/forum1_phpBB31/vendor/twig/twig/lib/Twig/Loader/Filesystem.php:202 Stack trace: #0 /xxx/yyy/zzz/forum1_phpBB31/phpbb/template/twig/loader.php(106): Twig_Loader_Filesystem->findTemplate('../../../../../...') #1 /xxx/yyy/zzz/forum1_phpBB31/vendor/twig/twig/lib/Twig/Loader/Filesystem.php(138): phpbb\template\twig\loader->findTemplate('../../../../../...') #2 /xxx/yyy/zzz/forum1_phpBB31/vendor/twig/twig/lib/Twig/Environment.php(265): Twig_Loader_Filesystem->getCacheKey('../../../../../...') #3 /xxx/yyy/zzz/forum1_phpBB31/vendor/twig/twig/lib/Twig/Environment.php(312): Twig_Environment->getTemplateClass('../../../../../...', NULL in /xxx/yyy/zzz/forum1_phpBB31/vendor/twig/twig/lib/Twig/Loader/Filesystem.php on line 202Úvod do podmínek v šablonách #
Pomocí podmínek v šablonách lze zobrazit vlastní kód na fóru jen tam, kde to odpovídá zadané podmínce. Tak lze zobrazit kód na základě zobrazeného vzhledu, jazyka uživatele, zobrazené stránky nebo jen pro určité uživatele.
Podmínky se tvoří pomocí proměnných, jejichž seznam (spíš je to rozcestník) naleznete tady.
Obecně se podmínky píšou takhle:
Kód: Vybrat vše
<!-- IF PROMĚNNÁ -->
vlastní kód
<!-- ENDIF -->Např.
<!-- IF S_USER_LOGGED_IN --> - zobrazí kód pouze pro přihlášené.Kód: Vybrat vše
<!-- IF not PROMĚNNÁ -->
vlastní kód
<!-- ENDIF -->Např.
<!-- IF not S_USER_LOGGED_IN --> - zobrazí kód pouze pro nepřihlášené.Pokud chcete zobrazit kód 1 pro proměnnou 1, kód 2 pro proměnnou 2 a kód 3 pro ostatní proměnné, vytvoříte něco jako tohle:
Kód: Vybrat vše
<!-- IF PROMĚNNÁ_1 -->
vlastní kód 1
<!-- ELSEIF PROMĚNNÁ_2 -->
vlastní kód 2
<!-- ELSE -->
vlastní kód 3
<!-- ENDIF -->Kód: Vybrat vše
<!-- IF PROMĚNNÁ_1 and PROMĚNNÁ_2 -->
vlastní kód 1
<!-- ENDIF -->Kód: Vybrat vše
<!-- IF PROMĚNNÁ_1 or PROMĚNNÁ_2 -->
vlastní kód 1
<!-- ENDIF -->Občas je lepší podmínky nekombinovat, ale vložit do sebe:
Kód: Vybrat vše
<!-- IF PODMÍNKA_1 -->
<!-- IF PODMÍNKA_2_PROMĚNNÁ_1 -->
vlastní kód 1
<!-- ELSEIF PODMÍNKA_2_PROMĚNNÁ_2 -->
vlastní kód 2
<!-- ELSE -->
vlastní kód 3
<!-- ENDIF -->
<!-- ENDIF --><!-- ENDIF -->. To je dobrý si pamatovat, protože pokud na <!-- ENDIF --> zapomenete, vyskočí vám chyba. U některých proměnných bývá řetězec (v seznamu podmínek jsou mají označení "Type: String"). Např.:
Kód: Vybrat vše
<!-- IF T_TEMPLATE_NAME == 'prosilver' -->
vlastní kód
<!-- ENDIF -->Kód: Vybrat vše
<!-- IF T_TEMPLATE_NAME != 'prosilver' -->
vlastní kód
<!-- ENDIF -->== na !=.Důležité: Nezapomeňte na ukončovací
<!-- ENDIF --> (a počáteční IF) - vyhodilo by to při testování chyby. Proto je lepší si nechat stránku v administraci, kde upravujete vlastní kód, otevřenou a testovat na nové záložce prohlížeče.Vlastní kód jen v určitém vzhledu #
Pokud máte na fóru nainstalováno více vzhledů, tak se může stát, že chcete, aby se vlastní kód aplikoval jen na určitý vzhled. To uděláte tak, že v kódu použijete následující podmínku:
Kód: Vybrat vše
<!-- IF T_TEMPLATE_NAME == 'prosilver' -->
vlastní kód
<!-- ENDIF -->Kód: Vybrat vše
<!-- IF T_TEMPLATE_NAME == 'prosilver' -->
vlastní kód pro prosilver
<!-- ELSEIF T_TEMPLATE_NAME == 'vzhled_xy' -->
vlastní kód pro vzhled_xy
<!-- ELSE -->
vlastní kód pro ostatní vzhledy, kromě vzhledů prosilver a vzhled_xy
<!-- ENDIF -->Vlastní kód na základě jazyka uživatele #
Pokud máte na fóru nainstalováno více jazyků, můžete zobrazit uživatelům vlastní kód na základě toho, který jazyk používají. Tzn., že uživatelům, kteří používají např. angličtinu se zobrazí nějaké upozornění (nebo něco jiného) a uživatelé, kteří používají češtinu ho neuvidí.
Stejně jako v případě vzhledů musíte i pro jazyky do kódu přidat podmínku:
Kód: Vybrat vše
<!-- IF S_USER_LANG == 'cs-alt' -->
vlastní kód
<!-- ENDIF -->Různé vlastní kódy přidané na základě více jazyků jde přidat nějak takhle:
Kód: Vybrat vše
<!-- IF S_USER_LANG == 'cs-alt' -->
vlastní kód pro uživatele s alternativní češtinou
<!-- ELSEIF S_USER_LANG == 'en-gb' -->
vlastní kód pro uživatele s angličtinou
<!-- ELSE -->
vlastní kód pro ostatní jazyky, kromě alternativní češtiny a angličtiny
<!-- ENDIF -->language/vas_jazyk/common.php, ve kterém najdete (na skoro začátku souboru) řádek 'USER_LANG' a za šipkou je označení, které v podmínce použijete. Vlastní kód na určité stránce #
Vlastní kód jde zobrazit i v závislosti na zobrazené stránce, takže např. uživatel, který je na obsahu fóra (
index.php) vlastní kód uvidí a druhý uživatel, který čte příspěvky (viewtopic.php) vlastní kód neuvidí. Dělá se to opět pomocí podmínek v šablonách, do kterých se napíše pomocí proměnné SCRIPT_NAME závislost na názvu skriptu (bez přípony). Vypadá to nějak takhle:Kód: Vybrat vše
<!-- IF SCRIPT_NAME == 'index' -->
vlastní kód
<!-- ENDIF -->php. Pokud je index.php, kde vlastní kód zobrazit nechcete, můžete to napsat nějak takhle:Kód: Vybrat vše
<!-- IF SCRIPT_NAME != 'index' -->
vlastní kód
<!-- ENDIF -->ucp- uživatelský panel
memberlist- seznam členů
viewforum- seznam témat
viewtopic- téma
mcp- moderátorský panel
faq-FAQ
ucp, kde může být:ucp.php?mode=register- registrační stránky
ucp.php?mode=login- přihlašovací stránka
ucp.php?i=ucp_pm- soukromé zprávy v uživatelském panelu
SCRIPT_NAME i vlastní proměnnou CUSTOMCODE_PARAM_<parametr>, pomocí které jde vlastní kód zobrazit téměř kdekoliv ve fóru. Pokud tedy chci zobrazit vlastní kód pouze na registrační stránce, napíšu takovouto podmínku: Kód: Vybrat vše
<!-- IF SCRIPT_NAME == 'ucp' and CUSTOMCODE_PARAM_MODE == 'register' -->
vlastní kód
<!-- ENDIF -->- pokud je název skriptu ucp -
IF SCRIPT_NAME == 'ucp'
- a zároveň -
and
- parametr s názvem mode je register -
CUSTOMCODE_PARAM_MODE == 'register'
MODE a register, která je použitá z adresy končící na ucp.php?mode=register.Pokud budete chtít zobrazit vlastní kód na stránce
ucp.php?i=ucp_pm tak napíšete podmínku takhle:Kód: Vybrat vše
<!-- IF SCRIPT_NAME == 'ucp' and CUSTOMCODE_PARAM_I == 'ucp_pm' -->
vlastní kód
<!-- ENDIF -->I a ne MODEVlastní kód jde zobrazit i v závislosti na fóru. To se hodí třeba k zobrazení různého pozadí hlavičky na různých fórech. Dělá se to pomocí proměnné
S_FORUM_ID za kterou se doplní ID fóra, které jde zjistit zadresy fóra, kde je parametr f= s ID fóra. Např. na následující adrese:http://www.domena/forum/viewforum.php?f=72je ID fóra 72 a na následující adrese:
http://www.domena/forum/viewtopic.php?f=74&t=552je ID fóra 74.
Pokud tedy potřebujete zobrazit vlastní kód pouze ve fóru s ID 32 napíšete takovouhle podmínku:
Kód: Vybrat vše
<!-- IF S_FORUM_ID == '32' -->
vlastní kód
<!-- ENDIF -->Kód: Vybrat vše
<!-- IF S_FORUM_ID == '32' or S_FORUM_ID == '33' -->
vlastní kód
<!-- ENDIF -->Vlastní kód jen pro určité uživatele #
Vlastní kód jde zobrazit i na základě různých vlastností uživatelů (např. jestli uživatel je nebo není přihlášený, bot, administrátor, nový člen fóra, moderátor)
dělá se to pomocí proměnných:
S_USER_LOGGED_IN- přihlášený uživatel
S_REGISTERED_USER- uživatel je zaregistrován, ale není bot
S_USER_NEW- uživatel je ve skupině nově registrovaných uživatelů
S_IS_BOT- uživatel je bot (ve skupině Boti)
U_ACP- administrátor
U_MCP- moderátor
S_USERNAME- jméno uživatele
Kód: Vybrat vše
<!-- IF S_USER_LOGGED_IN -->
vlastní kód
<!-- ENDIF -->Kód: Vybrat vše
<!-- IF not S_USER_LOGGED_IN -->
vlastní kód
<!-- ENDIF -->Kód: Vybrat vše
<!-- IF S_USERNAME == 'xyz' -->
vlastní kód
<!-- ENDIF -->Kód: Vybrat vše
<!-- IF S_USERNAME != 'leschek' -->
vlastní kód
<!-- ENDIF -->Komentáře k souborům #
Pokud chcete do souboru přidat komentář, který se zobrazí v tabulce se soubory v nastavení rozšíření ("Administrace" - "Rozšíření" - "Vlastní kód" - "Správa souborů"), tak na první řádek souboru vložte následující kód:
Kód: Vybrat vše
<!-- můj komentář k souboru -->Poznámky k příkladům úprav fóra #
xxxxxx
vlastni_soubor.html, do kterého kód přidáte a do v příkladu zmíněného souboru napíšete odkaz na vámi vytvořený vlastní soubor s kódem. Příklad: Pokud uvidíte napsáno: do souboru
overall_header_stylesheets_after.html vložte následující kód:Kód: Vybrat vše
<style>
nějaký kód
</style>overall_header_stylesheets_after.html, nebo si můžete vytvořit nový soubor, do kterého kód vložíte a pak výše zmíněného do souboru napíšete odkaz na vámi vytvořený soubor.[/i]- Kód se přidává do souborů událostí ve složce
ext/marttiphpbb/inserttemplatecode/style/all/template/event/soubor_udalosti.html. Pokud je v příkladech uveden jen název souboru, tak to znamená, že má být vložen do výše zmíněné složky (přijde mi zbytečné psát celou cestu k souboru).
Kód můžete napsat přímo do souboru události, nebo si vytvořit vlastní soubor, jak je popsáno tady. V příkladech budu uvádět jen hlavní soubory událostí. Jestli si vytvoříte vlastní soubor, záleží na vás.
Originální soubor fóra (ve složce styles/vas_vzhled/template), ve kterém se událost nachází. lze snadno odvodit z názvu souboru události. Např. soubor událostioverall_header_navbar_before.htmlpatří k události<!-- EVENT overall_header_navbar_before -->v souboruoverall_header.html(všimněte si začátku názvu souboru a události).
- Pokud budete chtít do jednoho souboru přidat několik úprav stylů za sebou nemusíte psát:
ale můžete to vložit takhle:Kód: Vybrat vše
<style> nějaký kód </style> <style> nějaký jiný kód </style>
Kód: Vybrat vše
<style> nějaký kód nějaký jiný kód </style> - Příklady kódů budou psané (pokud nebude uvedeno jinak) pro prosilver, tzn. že pokud používáte jiný vzhled, budete si muset kód upravit, aby se do vašeho vzhledu hodil. Taky to znamená, že pokud používáte na fóru více vzhledů, bude na vás, jestli chcete přidat kód do všech vzhledů, nebo jestli použijete podmínku, aby se kód zobrazil pouze v určitém vzhledu.
U příkladů úprav fóra nebudu psát, že se kód má uložit, protože mi to připadá zbytečné
Seznam úprav fóra pomocí událostí v šablonách#
Změna šířky fóra
Změna barvy pozadí fóra na jinou barvu nebo proužky
Změna loga
Úpravy názvu a popisu fóra (změna barvy textu, vycentrování textu na hlavičce)
Jeden větší obrázek na pozadí hlavičky fóra
Jednoduchý rámeček se textem (pod hlavičkou, jde použít např. na oznámení)
Tlačítka pro přepínání jazyků fóra (pro hosty, v hlavičce nebo v navigaci)
Odkazy na předchozí a další téma
Stylování BBKódů (příklad s BBKódem „C“ - kód na řádku)